客戶希望能做一個網頁,它的選單能像應用程式般固定在最下方,即使捲動網頁也不會改變其位置。
設計曾嘗試用頁框組的方式解決,但似乎手機瀏覽器不吃這套 …
原本以為無解了,但上網搜尋了一下,有前輩寫了解決的方法── iScroll。
根據專案官網上的說法,這種解法適用於 iPhone/Ipod touch >=2.0, Android >=1.5, iPad >=3.2.
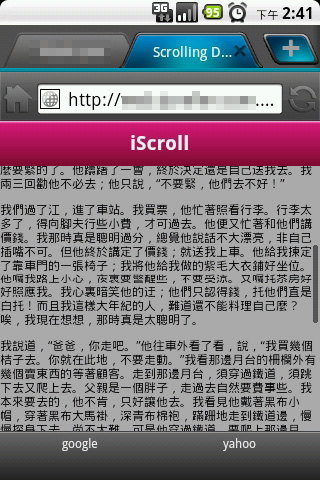
專案官網上用法與 Demo 都挺詳細的,在此就不再贅述,只貼張圖看看實際在 Android 2.2 Dolphin Browser HD 瀏覽的效果吧!

不過有時候仍會出現一些小 Bug .. 選單位置忽然跑掉之類的,不過這是目前我找到比較好的解法了。
另外,用 IE 瀏覽是不能看的 …