很久沒發文,轉眼都一年了 XD 去年工作很忙,忙到健康出了點狀況,工作又突遭許多變動與意外(是不是要去改運一下…😭),實在無暇、也沒心情抽空整理文章。總之,這是躺在我的技術筆記堆裡許久的一篇文章,記錄了我用 Bitrise 搭建 React Native Apps (包含 Android 與 iOS)的 CI/CD(Continuous Integration/Continuous Delivery)的設定過程,最近有空來整理一下,讓它重見天日 XD
背景
由於審核機制、版本更新機制等先天因素,手機 App 的更新雖然不像 Web 這麼頻繁,但每次新增功能進 code 後,若是都要人工手動去跑單元測試、建置、發佈到 store 等繁複的工作也太煩人了,所以是該弄個自動化 CI/CD 流程來處理這些瑣事。
先前在工作上是使用公司自架的 Jenkins 搭配 HockeyApp 來處理 Apps 的 CI/CD 流程,當發 Pull Request 或是 merge 進 master branch 便會觸發(分別到 staging/production 等環境)、每日也會觸發進行 daily build,以便面對各種測試/發佈需求。
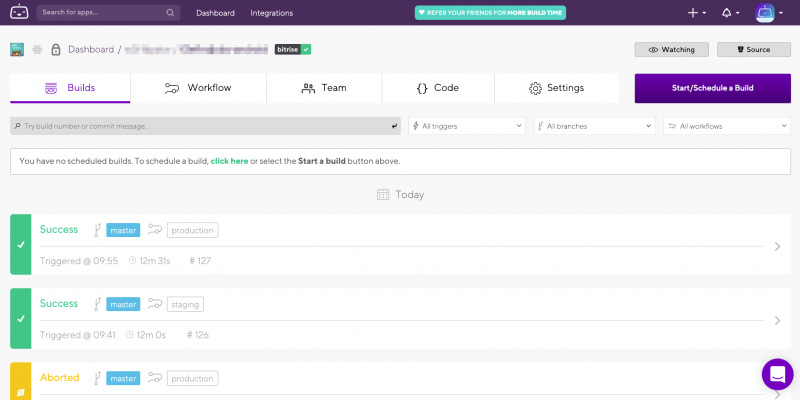
後來隨著 App 功能日漸複雜、產品線的增加,原本只靠一台舊款 Mac mini 搭建的 CI/CD 系統要應付這些快速成長的建置工作變得頗為吃力(光排隊等建置就飽了),於是便尋求其他的解決方案,而最終選擇的便是本文要介紹的 Bitrise。
App 是使用 React Native 進行開發的(沒有使用 expo),同時擁有 Android 與 iOS 版本(使用 CocoaPods 管理套件)。考慮到篇幅,本文並不會講到 React Native 本身的設定。
備註:我是個 Web 前端工程師,過去常使用 React Native 開發 Android 與 iOS App,但對 DevOps 與 App 原生開發的領域並不熟悉,若有講不對的地方請多見諒哦! ☺️
需求

以 前端找工作 App 為例,雖然 iOS App 目前並未上架,但有成功地透過 Bitrise 將 Android 與 iOS App 分別發佈到 Google Play Console 與 App Store Connect 上,我自己就是用 Bitrise 來處理 CI/CD 的(要我用 Jenkins 我還真不會XD)。