最近在 Android 上終於推出繁體中文的 Chrome 測試版瀏覽器,除了不支援 Flash 外,其他部分個人認為都比內建或其他 Android 網頁瀏覽器來的好用。不過只支援 Android 4.0 。
其中更包含「開發人員工具」,讓開發手機版網頁的人可以方便地在電腦上用 Developer Tools 來針對手機上的網頁進行除錯。本篇文章就來簡單介紹一下使用方法。
測試環境:
手機:
SAMSUNG i9100 SII (Android 4.0.3)
Chrome Beta 0.18.4409.2396
電腦:
Windows 7 64bit
已安裝好 Android 驅動程式
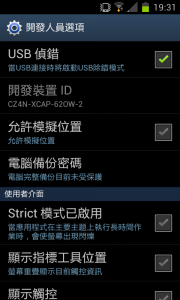
首先,在手機上須設定開啟 USB 偵錯。位置在 設定→開發人員工具 裡面。
然後打開 Chrome Beta,進去 設定→開發人員工具,將「啟用 USB 網頁偵錯功能」打開:
而電腦端需有 Android SDK,因為我們要使用其中的 adb.exe 。
還沒有的朋友可以在官方網站下載,解壓縮到特定目錄,本例為 F:\android-sdk\ 。
備好上述工具後,用 USB 線將 Android 手機與電腦連接,
然後打開「命令提示字元」(cmd.exe),切換至 android-sdk 目錄,然後進到 platform-tools 子目錄,鍵入:
adb.exe devices
如果有正確抓到手機裝置的話,應該會列出像下面資訊:
List of devices attached
001ase655ac97e device
然後是重頭戲,設定 USB 網頁偵錯功能:
F:\android-sdk\platform-tools>adb.exe forward tcp:9222 localabstract:chrome_devtools_remote
然後打開瀏覽器,連到 http://localhost:9222 試試看吧!
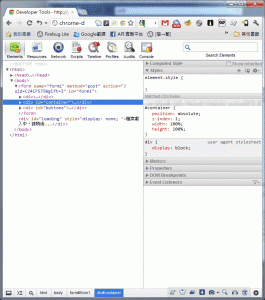
可以看看介面,就如同 Chrome 電腦版的開發人員工具喔!
就不多介紹操作方法了,真的很方便!
例如我在 Elements 中選擇這個 div 元素:
這時手機 Chrome 瀏覽器中也會顯示這個區塊被選擇了:
當然也可以即時在電腦上進行修改 CSS 樣式、增加或刪除元素等等的操作,手機 Chrome 瀏覽器上也會立即呈現喔!
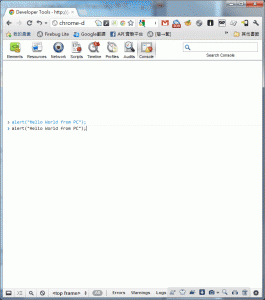
更少不了好用的 Console 工具,一樣可以用 console.log 偵錯,或是即時輸入 javascript 執行。
例如在電腦上試著輸入 alert 來輸出 “Hello World from PC” 印出對話框:
手機上也馬上就蹦出來了:
這邊還有個介紹影片,有興趣了解的可以看看:
https://www.youtube.com/watch?feature=player_embedded&v=s4zpL4VBbuU
利用 Android 的 Chrome 瀏覽器工具,往後進行手機網頁製作時就更方便囉!