在處理 Flash Event Site 時遇過一個問題,特此紀錄。
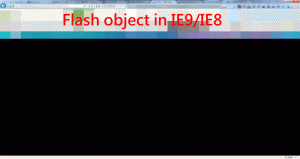
於 Chrome 時瀏覽 100% 寬高的 Flash Site 時都很正常,但到了 IE9 / IE8 中測試卻變成下圖這樣,僅有不到一半的區塊大小:

這是一頁 ASP.NET Webform 的頁面,裡面包了 <form id=”form1″ runat=”server”> 標籤,就是這個 form 標籤在 IE9/8 中的高度解釋造成 Flash 區塊高度無法到達 100% 瀏覽器高度。
解決方法如下:
由於要在網頁中呼叫 Flash 裡面用 ExternalInterface.addCallback 加入的事件,
除了 HTML 中Flash 物件加入時要設定 id & name,還有 allowScriptAccess params 使其允許、AS 中也要加入 flash.system.Security.allowDomain(sourceDomain) 外,
在不同瀏覽器上也會因為 js 抓取 flash 物件的方式不同而要個別判斷。
Calling a custom FLASH method from IE7 & IE8 – stackOverflow 提供了一個方法,可通用於 IE, Chrome, Firefox:
function thisMovie(movieName) {
return document[movieName] || window[movieName];
}
然後如果要 call Flash 中的 function 的話可以這樣寫:
function callExtFunction(g){
var flash = thisMovie('flash物件的id&name');
if (flash) { flash.flashFunction名稱(g); }
}
就醬子。
好久沒發文了,最近公司的案子都好多又好趕。
這陣子除了在規劃案子、趕案子外,另一方面在自學 ASP.NET MVC 3 並應用在案子上,有什麼心得會再發文的。
扯遠了,來記錄一下最近案子遇到要將 Facebook 粉絲專頁按讚的按鈕蓋在 Flash 內容上面的問題與解法。
相信很多人都遇過這個問題,我們會將 DIV 設 z-index,然後在 Chrome 中 DIV 會正常地蓋在 Flash 上面,但到 IE8 上面就被蓋住了。
改 wmode=”transparent” 是常見的解法,但在舊版(如 13.0.782)的 Chrome 中便無法切換輸入法為中文(註:測試在 Chrome 版本 17 中無此問題)。
最後我是寫一段 JavaScript 來判斷,瀏覽器是 IE 就多帶 wmode 為 transparent,反之就不帶。
以下是實際的 code。
Continue reading
在某個案件中,需求是點擊 HTML 頁面上的 button 便會以 BlockUI 方式顯示一個包含 SWF 動畫的 DIV 出來,點擊 SWF 上的叉叉可隱藏此 DIV,若使用者再次點擊 HTML button,該 DIV 又會顯示出來並且從頭再播放 SWF 動畫。
在 Chrome 以及 Firefox 上都可以達到上述需求,但到了 IE 上,隱藏 DIV 後再顯示,其中的 SWF 似乎並不會被重新載入,因此會停留在上次播放的最後一格,尚不知這是 IE 對於 Flash 的 Bug 或這才是正常的,經過一番討論跟摸索後試出了解決方法。
※當然也可以採用 JavaScript 呼叫 SWF 中的重新播放事件來解決,但此次並不是採用此方法解決。
最近這個案子,有使用到 Flash ExternalInterface.call 網頁上的 Javascript function 的動作,測試過程中,於 IE 中一直會引發下面這段錯誤訊息:
訊息: ‘null’ 是 null 或不是一個物件
行: 1
字元: 111
程式碼: 0
最近的 Case 要將 Flash 做主要的 UI,而與其他裝置是透過 WinForm (VB.NET) 來寫。因此要將 Flash SWF 檔案嵌入 WinForm,並使 Flash 與 WinForm 能做雙向的指令溝通。
這方面的資料還算好找,Google 一下就有相關的結果了,在此就實做一次 VB.NET 版本的。
Continue reading
同事在作 Flash AS2 檔案要發佈時,出現了下面的錯誤訊息:
找不到 ActionScript 2.0 類型檢查所需的 toplevel.as 檔。請確定 ActionScript 偏好設定的全域類別路徑中已列出目錄「$(LocalData)/Classes」。
但在我的環境中卻能正常發佈,於是在 Google 搜尋一下就找到 Adobe 討論區即有解答了。
本篇延續 [AS3] Facebook 朋友列表在 Flash 中用捲軸方式呈現 這篇,一樣用 Jozef Chúťka 前輩所寫的 Facebook AS3 Graph API 作法,來發佈訊息到塗鴉牆上。(由於 Connect 時就應用程式就會要求發佈塗鴉牆的權限,因此這種方法就不會跳出任何發佈視窗喔)
此外也附加了一個以 JavaScript 方式發佈塗鴉牆的方法,這個就會跳出常見的發佈訊息小視窗囉。可以依需求搭配使用~
Facebook AS3 Connect 方法在此一樣不提,請自行參考教學連結。
※ 其中要注意的是,發佈時需發佈成 Flash Player 10 版本,否則在 IE 中會無法在 connect 後正確 authorized!會一直跳出 callback.htm 頁面卻無法正確授權。為了這個問題卡很久,需特別注意。
這次來幫一個常用的功能需求做一下作法筆記,就是「擷取 Flash 畫面上的某一區塊為圖檔」。
使用 ActionScript 3.0,後端程式本例做了兩種版本 PHP 與 C#.Net。
在做活動網站時,表單通常會用到地址這欄,並希望能附帶郵遞區號。參考了網上一些 JavaScript 版本的範例,將之改為 ActionScript 3 版本。
Fla 檔案中請擺放 兩個 ComboBox,一個是縣市用、另一個是鄉鎮市區用(會附帶該區的郵遞區號在後),然後再擺一個文字框,供使用者輸入其後的地址。往後有機會再研究 3+2 碼郵遞區號版本的吧。
※ 郵遞區號若有誤請指正,尚未詳細檢查。
※ 2011/03/18 更新:五都升格後的資料。
Code 如下,請參考:
Continue reading