這篇是關於在 Flash 中撈取 Facebook 的朋友列表,以捲軸(Scrollbar)呈現的作法。
※捲軸的做法我是看 Scrolling photos loaded dynamically with ActionScript 3 的教學,並將之改為列表呈現+垂直捲軸+滾輪捲動支援。
※關於 Facebook AS3 Graph API 的作法,請參照 Jozef Chúťka 前輩所寫的 Facebook Graph API & OAuth 2.0 & Flash (update) 這篇文章,往後有時間我再寫一篇文章介紹囉。
關於 Facebook AS3 Connect 的部分就先略過不談,請自行參照前面提到的教學網址。
撈取朋友列表的方法如下:
var itemLength:int = 0;
var datas:Array = [];
callFriends();
function callFriends():void {
var loader:URLLoader=facebook.call("me/friends");
loader.dataFormat=URLLoaderDataFormat.TEXT;
loader.addEventListener(FacebookOAuthGraphEvent.DATA, callFriendsComplete);
}
function callFriendsComplete(event:FacebookOAuthGraphEvent):void {
var r:String=event.rawData.toString();
var d:String=r.substring(0,r.length-1).substring(1,r.length).replace('"data":',"");
datas=[];
datas=JSON.decode(d);
itemLength = datas.length;
List_mc.init();
}
itemLength 是有幾個朋友的變數。
datas 是存放朋友資料的陣列。
嗯,撈取當然也可以用 FQL 來做,這邊就只做為參考,上面做法是透過 Graph API 將朋友資料由 JSON 丟到 datas 陣列裡面。將朋友人數放到 itemLength 中,然後呼叫 List_mc 這個 MovieClip 中的 init() 方法。
List_mc 就是擺放朋友列表的元件,其中也包含了捲軸。
這塊相關的元件詳細教學建立可參考上面提到的橫向捲軸製作教學。
此處我大概提一下步驟:
1. 首先先建立一個名為 thumb 的 MovieClip,其中包含一個50×50的灰底色塊(x,y座標請設為-25,-25),以及一個名為 name_mc 的動態文字框。

- 將該元件的屬性選項中的類別設為 Thumbnail,匯出給 AS 使用。

-
縮圖容器:建立一個名為 thumb_holder 的 MovieClip,其中僅包含一個 465×300 的色塊(座標為0,0)。
-
捲軸條:建立一個名為 track 的 MovieClip,其中僅包含一個 20×300 的色塊(座標為0,0)。
-
捲軸控制標記:建立一個名為 handler 的 MovieClip,其中包含一個 20×20 的色塊(座標為0,0),範例是做一個 Button 在裡頭,是做點擊下去會變色之類的效果。
-
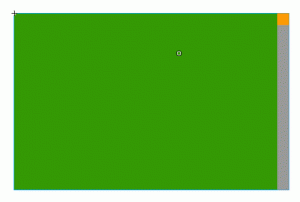
最後建立一個放置上面三個 mc 的 MovieClip,將之命名為 friend_multiselector_mc。將步驟 3 的縮圖容器,擺放在 0,0 的位置,命名為 thumb_holder;接著將步驟 4 的捲軸條放在 445,0,並命名為 track;最後把步驟 5 的捲軸控制標記放在 445, 0,命名為 handler。如圖:

-
新開一層 layer,放置 as:
import flash.filters.GlowFilter;
var selected_array:Array = new Array(); // 使用者選擇項目
var Parent = MovieClip(parent);
var itemLength:int;//物件總數
var row:int = 4;//一排幾個
var pArray:Array = [];//資料陣列
import caurina.transitions.*;
var arrayThumb:Array = new Array();
var photoContainer:Sprite = new Sprite();
addChild(photoContainer);
photoContainer.mask=thumb_holder;
var minScroll:Number = 0;
var maxScroll:Number = track.height-handler.height;
var draging:Boolean = false;
var bounds:Rectangle = new Rectangle(handler.x,handler.y,0,maxScroll);
handler.buttonMode = true;
handler.addEventListener(MouseEvent.MOUSE_DOWN,beginDrag);
function beginDrag(event:MouseEvent):void {
handler.startDrag(false,bounds);
draging = true;
handler.addEventListener(Event.ENTER_FRAME,checkingProgress);
stage.addEventListener(MouseEvent.MOUSE_UP,endDrag);
}
function endDrag(event:MouseEvent):void {
handler.stopDrag();
draging = false;
}
function checkingProgress(event:Event):void {
var procent:Number = handler.y/maxScroll;
if (draging) {
Tweener.addTween(photoContainer,{y:(-procent*(photoContainer.height-thumb_holder.height)),time:1});
}
}
function mouseWheelHandler(e:MouseEvent):void {
if (e.delta<0) {
if (handler.y<track.height - handler.height) {
handler.y += 10
if (handler.y>track.height - handler.height) {
handler.y =track.height - handler.height;
}
}
} else if (e.delta>0) {
if (handler.y>0) {
handler.y -= 10;
if (handler.y<0) {
handler.y =0;
}
}
}
var procent:Number = handler.y/maxScroll;
Tweener.addTween(photoContainer,{y:(-procent*(photoContainer.height-thumb_holder.height)),time:1});
}
function init() {
itemLength = Parent.itemLength;
GenerateList();
}
function GenerateList() {
pArray = [];
for (var i=0; i<itemLength; i++) {
pArray.push(i);
}
for (i=0; i<pArray.length; i++) {
var thumb:Thumbnail = new Thumbnail("http://graph.facebook.com/"+Parent.datas[i].id+"/picture");
thumb.pos = pArray[i];//存物件編號進itemMC裡
thumb.uid = Parent.datas[thumb.pos].id;
arrayThumb.push(thumb);
arrayThumb[i].name_mc.text = Parent.datas[thumb.pos].name;
arrayThumb[i].x=(arrayThumb[i].width+15)*(i%row)+28;
arrayThumb[i].y=(arrayThumb[i].height+17)*Math.floor(i/row)+28;
arrayThumb[i].addEventListener(MouseEvent.ROLL_OVER,_over);
arrayThumb[i].addEventListener(MouseEvent.ROLL_OUT,_out);
arrayThumb[i].addEventListener(MouseEvent.CLICK,_click);
arrayThumb[i].buttonMode = true;
photoContainer.addChild(thumb);
}
}
function _over(e:Event) {
var pos:int = e.currentTarget.pos;
var tempMC:MovieClip = MovieClip(e.currentTarget);
}
function _out(e:Event) {
var pos:int = e.currentTarget.pos;
var tempMC:MovieClip = MovieClip(e.currentTarget);
}
function _click(e:Event) {
var pos:int = e.currentTarget.pos;
var tempMC:MovieClip = MovieClip(e.currentTarget);
selectFriendEvent(tempMC,tempMC.uid);
}
// 選擇答案事件
function selectFriendEvent(e:MovieClip,str:String) {
trace(str);
// 若已選項目陣列中無此項目,才繼續動作 (防重複選擇同一項)
if(selected_array.indexOf(str)==-1){
var selected_count = selected_array.length;
// 若已選項目數量與答案數量相同,則結束選擇
if(selected_count >= 3){
trace("選擇終了");
return;
}
e.filters = [new GlowFilter(0xFF0000,0.5)];
// 將選擇項目加至已選項目陣列中
var pushed:Number = selected_array.push(str);
// 取得已選項目數量
for(var i=0;i<=selected_count-1;i++){
trace(selected_array[i]);
}
} else {
selected_array.splice(selected_array.indexOf(str),1);
e.filters = [];
}
trace("你選擇了:"+selected_array.join(","));
}
addEventListener(Event.ENTER_FRAME,START);
function START(e:Event) {
//trace(stage);
if (stage) {
stage.addEventListener(MouseEvent.MOUSE_WHEEL, mouseWheelHandler);
}
}
※註:Facebook 的 UID 長度目前好像長到有 15 位數,因此在 AS3 中型態需宣告為 Number,int 是不夠的。
- 把步驟 6 的元件拖放到主場景上,命名為 List_mc。
OK,至此就完成了 facebook 的朋友列表以捲軸呈現的效果。
另外再提一下關於本例使用的 Facebook AS3 Graph API 連線的 AS 檔 Facebook.as (來自 Jozef Chúťka 的教學文章)中有這兩行:
//super.connect();
navigateToURL(new URLRequest(authorizationURL), "_blank");
當在 Flash 中開發測試時,請維持上面這個樣子,若已經進到網頁中測試,可將 super.connect() 註解拿掉,並將 navigateToUrl 這行註解掉,這樣就不會再彈出一個確認網頁了。
PS.
由於本業不是寫 ActionScript 的,對於 AS 並不是很熟悉,觀念或寫法上有誤的見笑了 :$
若有錯誤或可以改進的地方希望能不吝指教 🙂

很有幫助的文章,另外網誌也設計的很棒~加油
請問實作上 點擊facebook登入後 常常會trace出 以下訊息
“由於物件已經連接,因此連接失敗”
接下來就無法跳至另一個影格,不知道是甚麼問題呢?
謝謝